Tại sao phải xử lý hình ảnh trước khi đăng website?
- Hình ảnh gốc thường có dung lượng và kích thước khá lớn. Nó được sử dụng cho nhiều mục đích. Nếu không tối ưu lại ảnh sử dụng cho website sẽ làm bài viết trở nên đồ sộ.
- Ví dụ cụ thể: Một bài viết có 5 ảnh chưa qua xử lý, mỗi ảnh có dung lượng khoảng 5MB. Để hiển thị trọn vẹn nội dung, trình duyệt phải tải về 25MB ảnh. Trong điều kiện lý tưởng – nơi có đường truyền tốt thì sẽ mất khoảng 45-60 giây. Nhưng trong trường hợp đường truyền kém, server kém thì thời gian sẽ lâu hơn. Người xem sẽ không đủ kiên nhẫn để chờ.
- Ngốn tài nguyên lưu trữ: Một bài viết nặng 25MB, nếu số lượng bài viết lên tới 100 bài thì riêng phần ảnh đã là 2.500MB (~ 2.5GB): quá lớn để sao lưu nội dung. Server sẽ ì hơn.
- Ngốn tài nguyên Data: Nếu người dùng truy cập vào website qua 4G, mỗi lần đọc một bài viết là họ đã mất đi 25MB data. Một sự lãng phí không cần thiết.
- Kích thước ảnh tính theo pixel quá lớn – không cần thiết: Thường một ảnh chụp qua máy ảnh hoặc mobile phone giờ cũng cỡ 5000pixel chiều ngang. Nhưng màn hình máy tính đang dùng, cỡ full HD toàn màn hình là 1920px ngang. Vậy nếu sử dụng ảnh gốc, sự thừa thãi sẽ là 2.6 lần. Đấy còn chưa kể, kích thước ảnh dùng trong post nên max = 1280px. Nếu tối ưu hóa, ảnh có thể giảm kích thước tới 4 lần mà không thay đổi nội dung, chất lượng.
Cách thực hiện
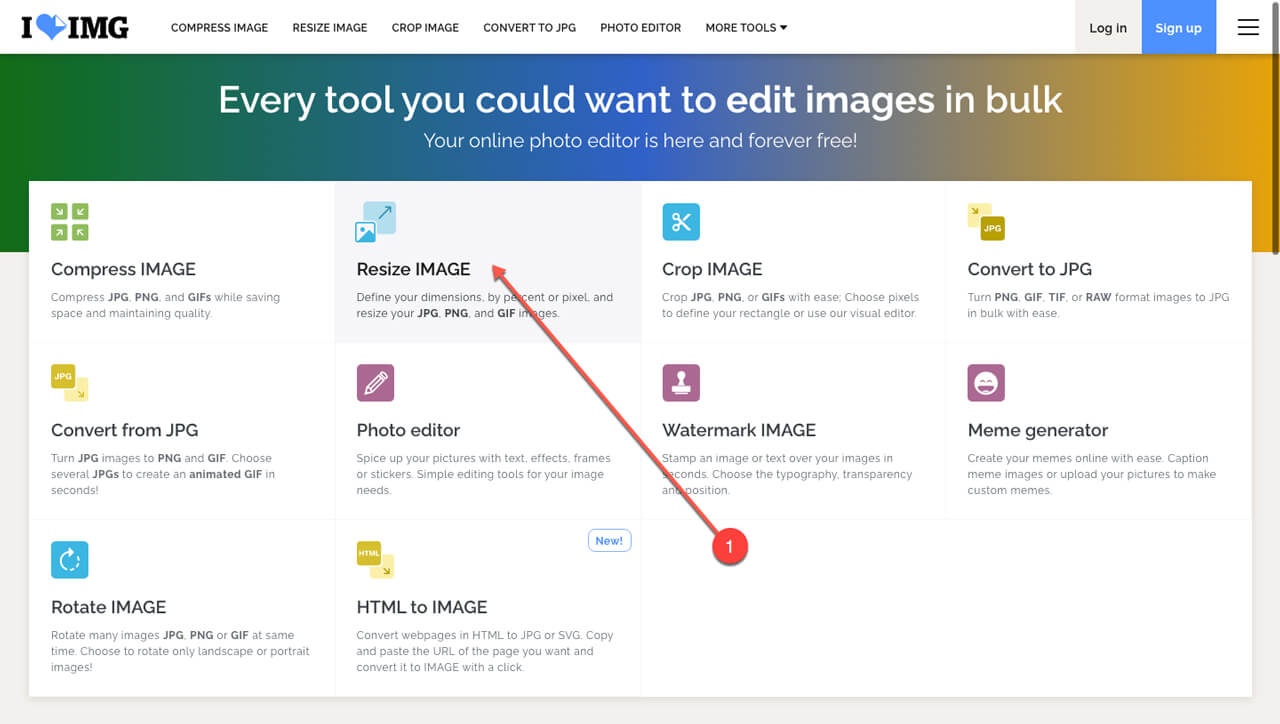
Bước 1. Vào trang web https://www.iloveimg.com, chọn mục Image Resize

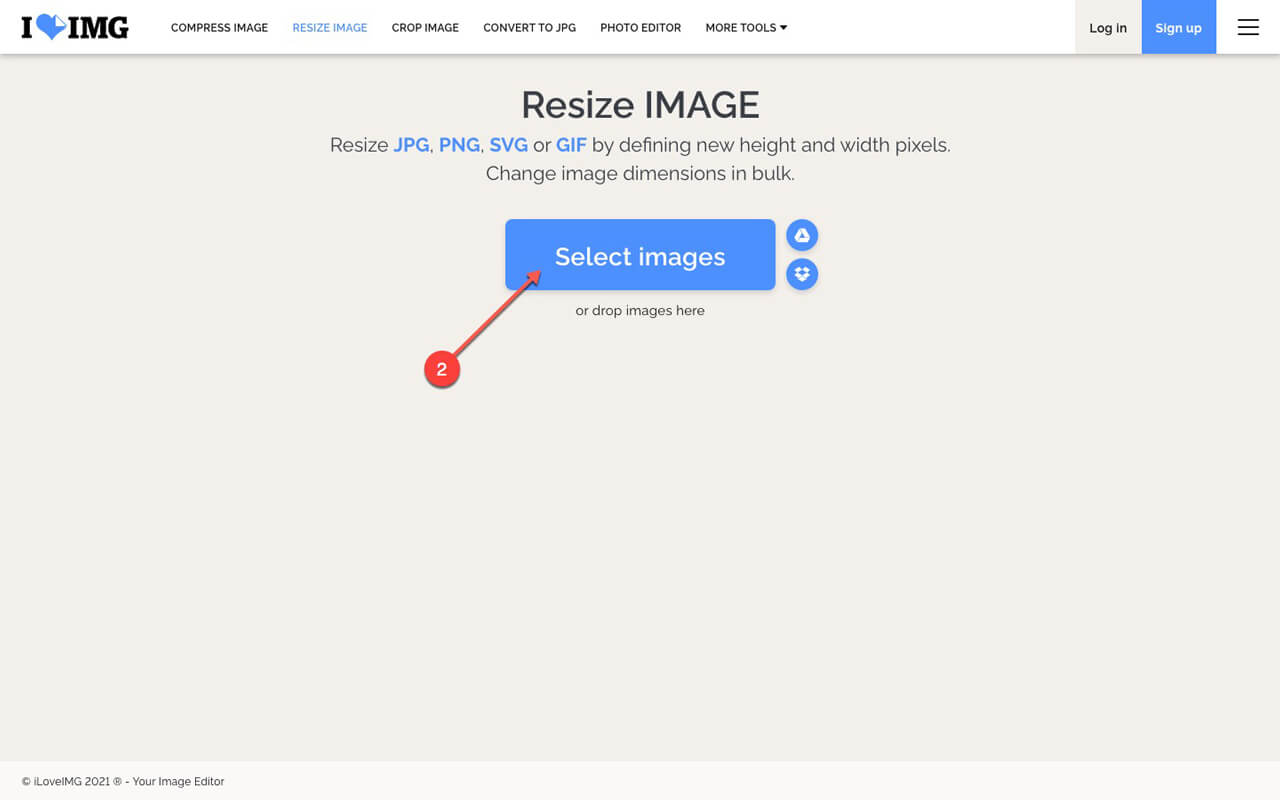
Bước 2. Tải ảnh đã lựa chọn từ máy tính lên,

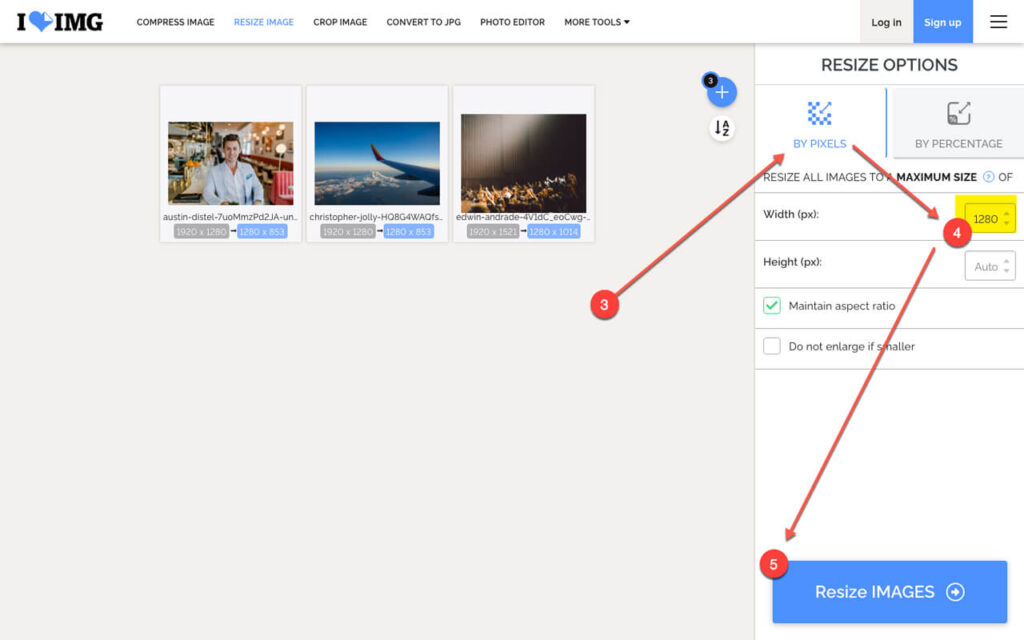
Bước 3. Sau khi tải 1 ảnh hoặc nhiều ảnh, chọn tab “By Pixel” bên tay phải.
Bước 4. Thay đổi kích thước Width = 1280 (pixel). Nếu ảnh dọc thì để Height = 1280. Lưu ý là chiều còn lại để Auto để nó bảo toàn tỷ lệ ảnh.
Bước 5. Nhấn “Resize IMAGES”

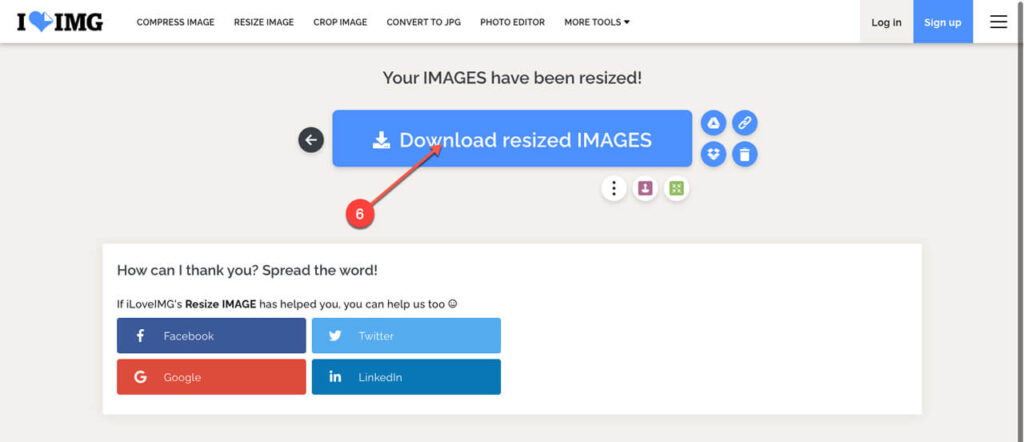
Bước 6. Nhấn “Download resized IMAGEs” để tải toàn bộ ảnh đã điều chỉnh kích thước về máy tính.

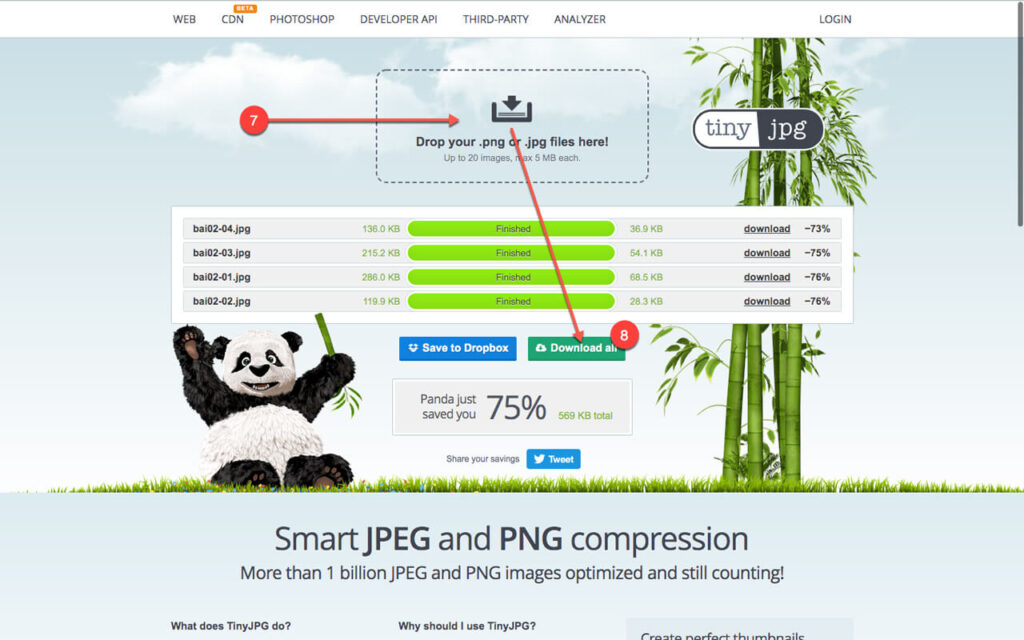
Bước 7. Tối ưu hóa dung lượng của ảnh qua website https://tinyjpg.com
Upload các file ảnh đã tải về và xả nén từ IloveIMG. Lưu ý giới hạn 20 file một lần, mỗi file nặng không quá 5MB upload.
Bước 8. Tải toàn bộ ảnh tối ưu về máy. Số 75% như minh họa là tổng số dung lượng đã giảm được sau khi tối ưu hóa ảnh.

Chèn ảnh vào bài viết
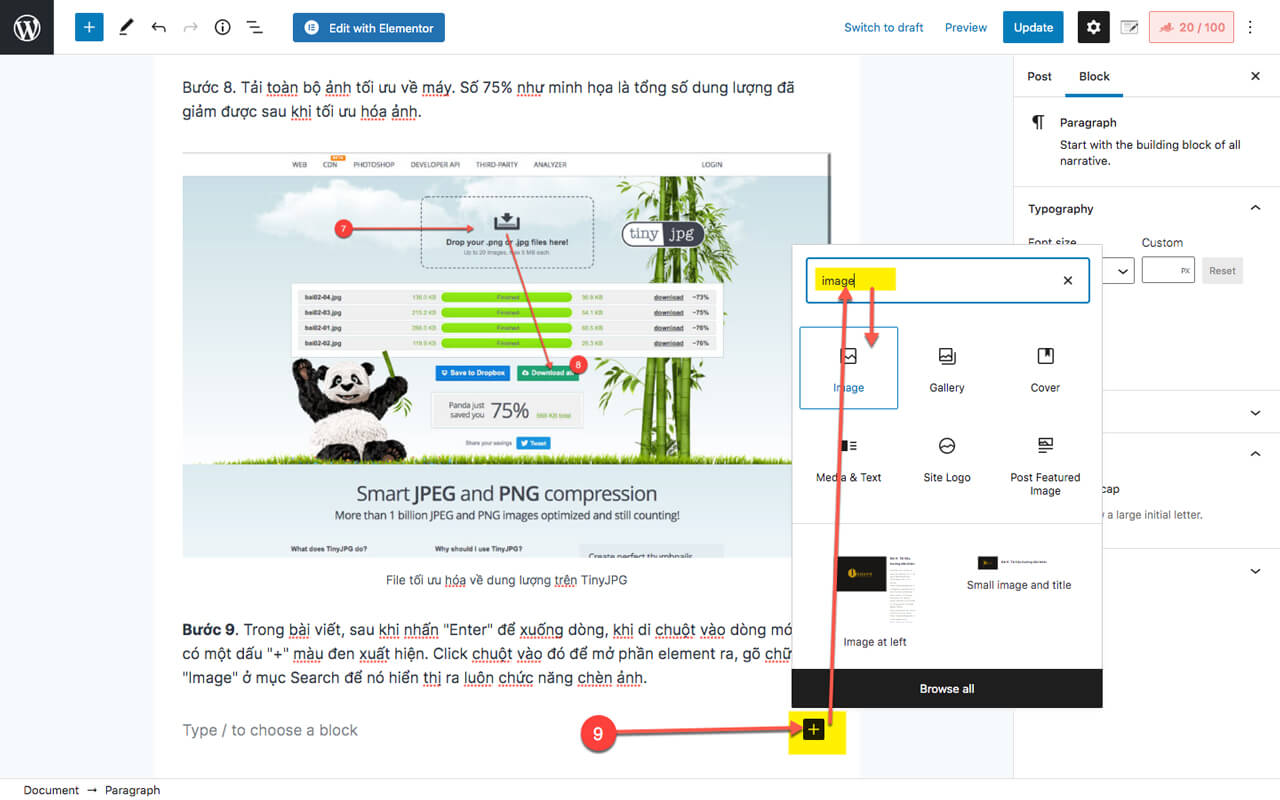
Bước 9. Trong bài viết, sau khi nhấn “Enter” để xuống dòng, khi di chuột vào dòng mới sẽ có một dấu “+” màu đen xuất hiện. Click chuột vào đó để mở phần element ra, gõ chữ “Image” ở mục Search để nó hiển thị ra luôn chức năng chèn ảnh. Chọn mục “Image”

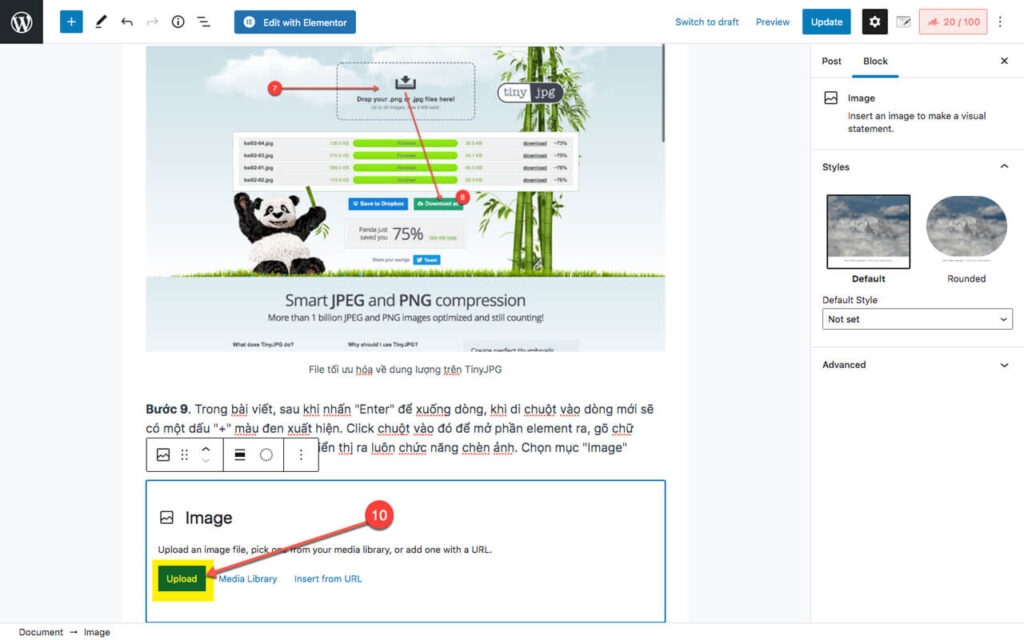
Bước 10. Nhấn nút “Upload” để tải ảnh đã tối ưu hóa dung lượng từ trang TinyJPG ở bước trên. Chức năng “Media Library” dành cho ảnh đã được tải lên website từ trước đó. “Insert from URL” là để nhúng ảnh từ một nguồn khác bằng link URL liên kết (hạn chế sử dụng cách này).

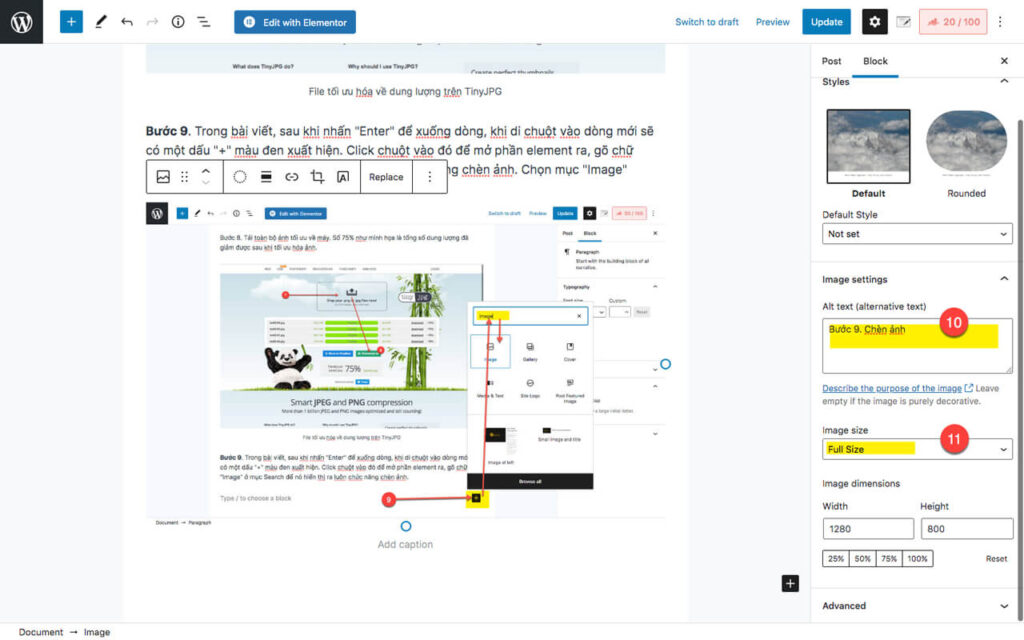
Bước 11. Bên Panel phải, mục “Alt text” ghi lại phần mô tả ảnh đó – chức năng này để đảm bảo khi ảnh bị mất link, không tải được thì phần text này sẽ thay thế chỗ – như vậy người đọc sẽ biết ảnh đó nói về cái gì.
Mục “Image Size” để chế độ “Full Size” cho việc ảnh responsive linh hoạt. Không để mặc định vì có thể như thế ảnh sẽ bị nhỏ.

Sau khi chuẩn bị xong việc tối ưu hóa ảnh về kích thước & dung lượng, chúng ta chuyển sang phần Tạo bài viết